イラストレーターを使った地図の作り方、第二弾です。
地図に載せる、簡単な建物を描いてみましょう。自分で作ったり、イラストレーターに付属しているシンボル機能を利用したり、又は、素材を使ったりと、さまざまな方法があります。
Mac イラストレーター CS3を使って、地図に建物を描いてみます。
簡単な地図の場合
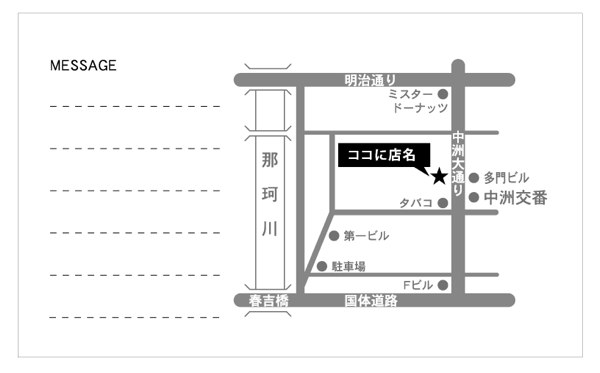
名刺の裏面に配置した、地図の一例です。
シンプルな地図です、丸や四角の記号を建物代わりに使っています。
文字ツールを使って、『まる』や『ほしじるし』、『きごう』などで変換します。
長方形ツールや、楕円形ツールを利用しても作れます。その場合、shiftキーを押しながら、ドラッグすると、正方形になります。
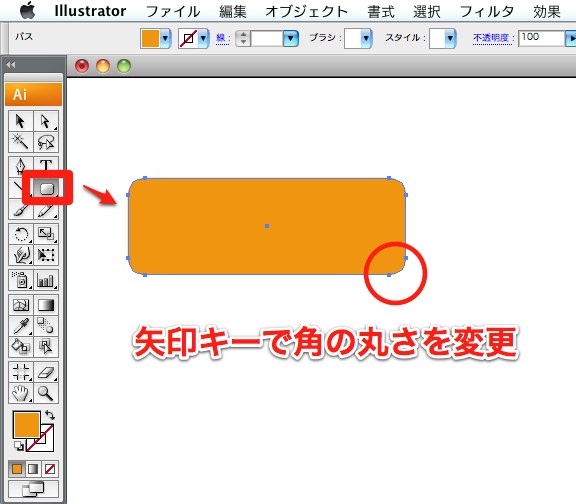
上の例では、角丸長方形ツールを使用しています。
角の丸みの角度調整は、ドラッグしたら手を離さない状態で、上下の矢印キーで変更出来ます。
目的場所を表す吹き出しの作り方
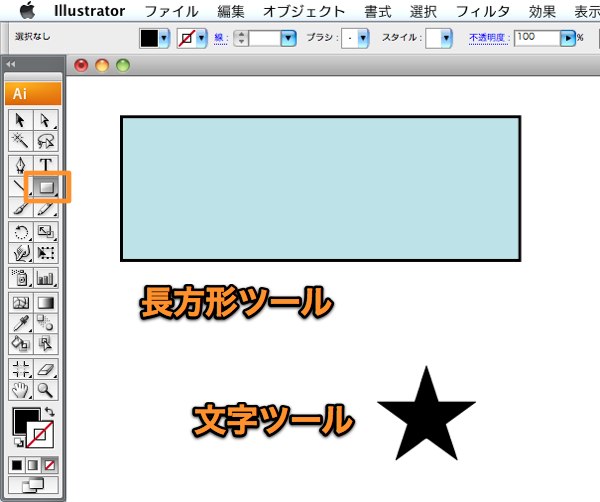
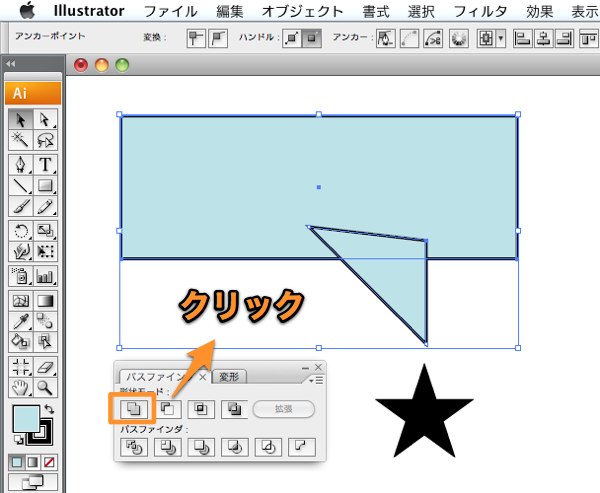
簡単に作る例です。最初に、長方形を作り、文字ツールで星印を用意します。
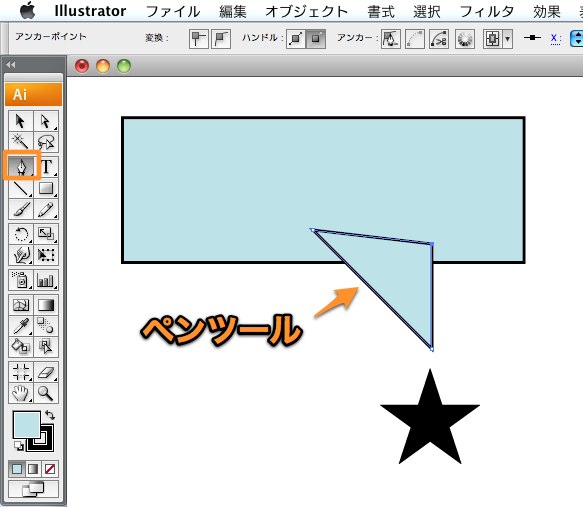
ペンツールで三角形を作ります。
両方のオブジェクトを選択したら、パスファインダー機能を利用して、合体させます。
形状エリアに追加をクリックします。
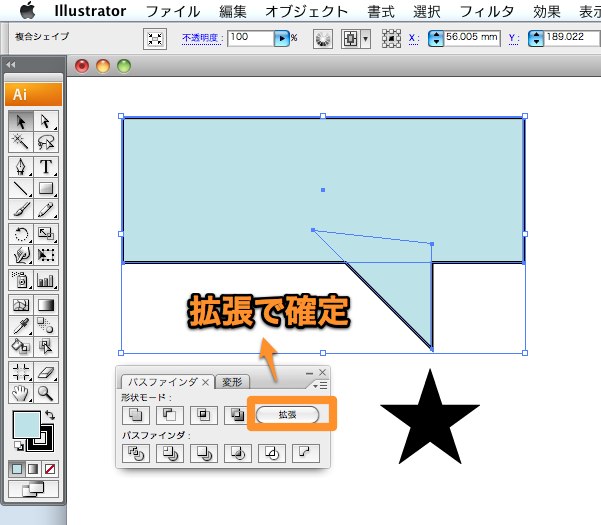
すると、パスが重なり合う部分が選択されなくなります。このまま確定して良ければ、拡張をクリックします。
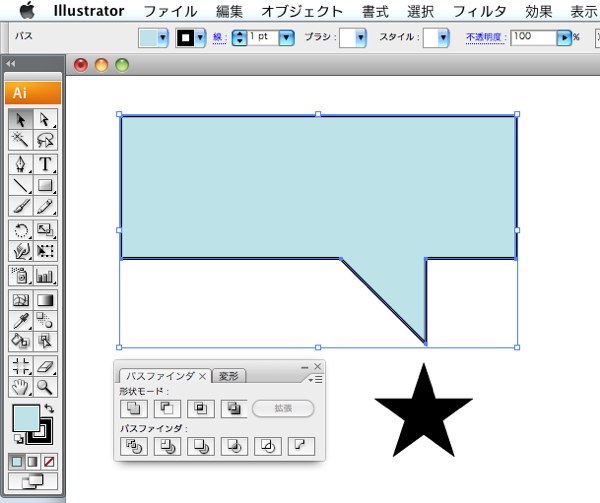
吹き出しが完成しました。
シンボルの使い方
イラストレーターには、あらかじめ色々なシンボル図形が用意されています。
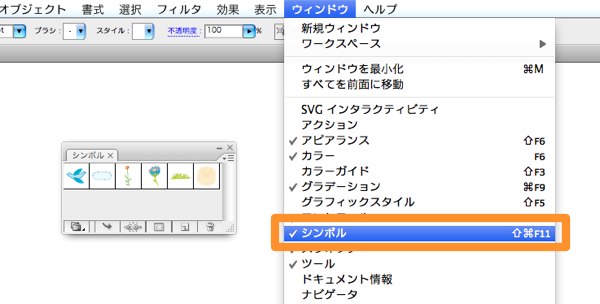
シンボルを表示するにはメニューからウィンドウ/シンボルをクリックします。
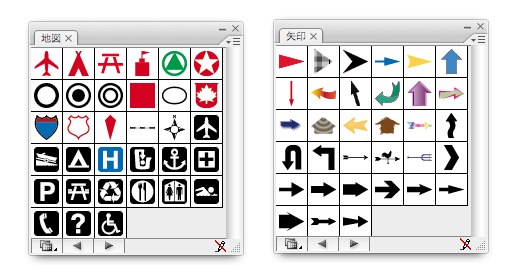
地図と矢印のシンボルです。他にも色々な種類があります。
シンボルを直接、アートボードにドラッグすれば使えます。
シンボルの編集方法
最初に編集したいシンボルを選択して、シンボルを編集をクリックします。
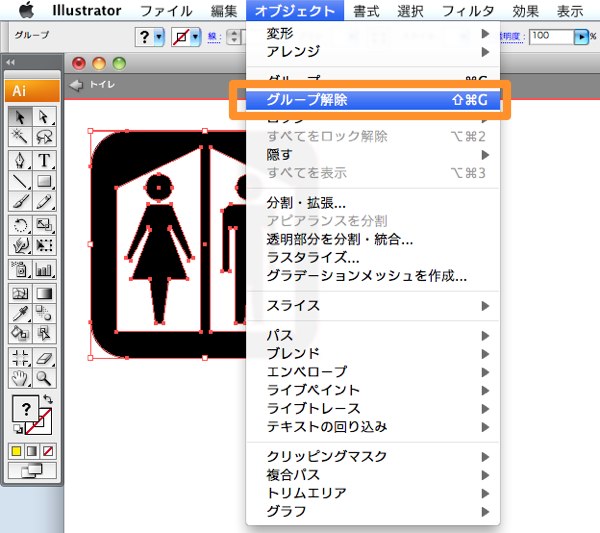
編集モードに入りました。グループ化されていますので、オブジェクト/グループ解除を選択します。
シンボルのグループ化は、複数のグループになっている場合もありますので、その場合は、何回かグループ解除を繰り返し行って下さい。
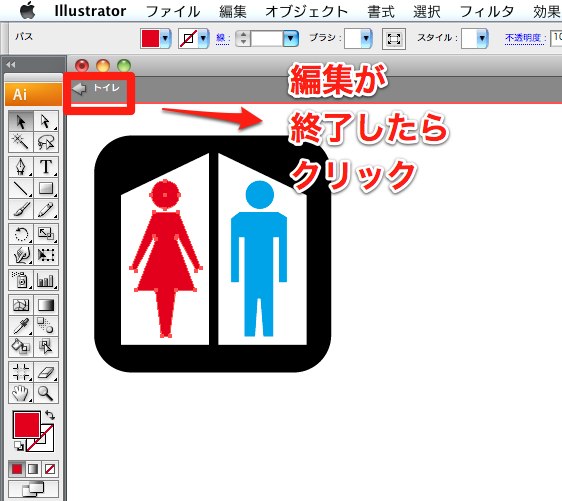
グループが解除できたら、色を塗ったりする事が出来るようになります。
編集が終わったら、左上の矢印キーをクリックして、編集モードから元の画面に戻します。
編集したシンボルをシンボルライブラリーに追加すれば、いつでも再利用する事が出来ます。
地図の素材
『イラストレーター 地図 素材』で検索すれば、色々見つかると思いますが、商用利用不可の場合もありますので、利用規約をよく読んでから使わせてもらった方が良いでしょう。
イラストレーター形式の素材だと、下記のサイトの道路標識素材が面白いと思いました。
フリー素材のダウンロードサイト・道路標識
(つづく)
次のページ→Illustrator 地図作成【線路の描き方】
スポンサーリンク
[ad#ad-ms]