文字を見やすくする方法、影の付け方編です。
イラストレーターに文字を配置した場合に、背景の色と文字の色のバランスによっては、文字の視認性が悪くなってしまい読みにくくなる事があります。
そんな時は、文字に影を付けたり、縁取りしたりと、文字を装飾してみましょう。
名刺などには小さなサイズのフォントを使いがちですが、文字を装飾すると、見た目が引き締まり読みやすくなります。
文字へ影を付ける方法
ドロップシャドウ機能を使うなど、他の方法もありますが、今回は単純にコピー&ペーストで影を付けてみます。影を付けた後からの文字修正などは少し面倒なので、制作の最終段階がお勧めです。
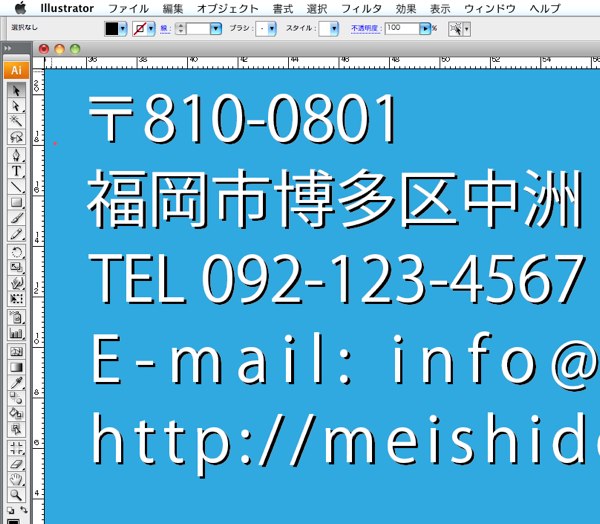
完成予想図
この名刺の住所電話部分に影を付けてみます。
(判りやすいように、バックの色は変更してます)
最初に文字を選択したら、コピーします。
ショートカットキー 【comand】+ C
以下の操作は、今コピーした文字を選択し続けたままの状態で行います。
そのまま続けて、背面へペーストをクリックします。
ショートカットキー 【comand】+ B
選択したままで、色を変更します。
ブラックにしました、現在選択中の文字オブジェクトは白文字の後ろにあるので、色を変えても見た目はかわりません。
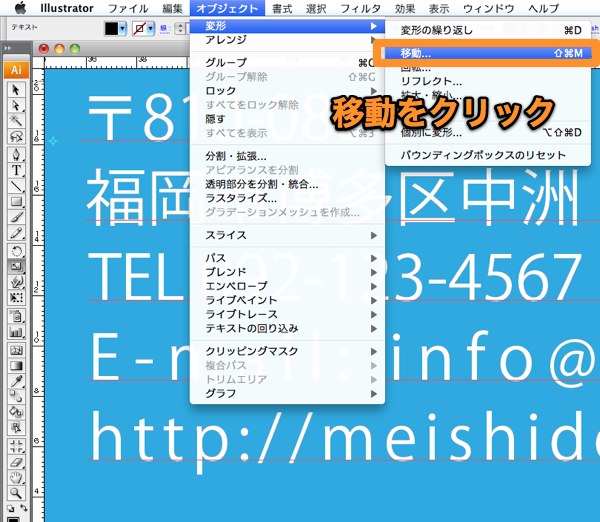
次に、ブラック色にした文字を移動させます。オブジェクト/変形/移動をクリックします。
ショートカットキー 【comand】+【shift】+ M ですが、returnキーを押すだけでもショートカットになります。
移動ダイアログがあらわれました。位置の水平方向と垂直方向を調整して、ブラック文字を移動させます。
プレビューにチェックを入れておくと、移動具合を確認しながら調整出来ます。
右向き、下向きに0.1mmずつ移動させました。文字の大きさや、フォントの形によって移動距離は微調整します。作例は、アートボードを800%拡大表示してまして、実際の文字サイズは7ptです。
住所電話への影がつきました。小さな文字も読みやすくなりますので、名刺の制作などにはお勧めの文字装飾です。
オブジェクトへの白影付け
文字同様に、地図などのオブジェクトにも影を付けると見やすくなります。
ブラック色の道路と文字に、0.1mmの白い影を付けてみました。道路や線路、文字などをグループ化してコピーしてから、背面にペーストして右下方向に移動させました。
他にも色々と応用がききそうですね。ドロップシャドウでは無いので、データを入稿させる時などのトラブルの防止にもなりますので、お勧めです。
以上、文字やオブジェクトへ影を付ける方法でした。
(つづく)
次のページ→Illustrator 文字入力【縁取りの方法】
スポンサーリンク
[ad#ad-ms]