イラストレーターでロゴを作る場合、3D効果を利用すれば、手軽に立体的なロゴが作成出来ます。
立体的なロゴは、フォトショップを使って作るケースが多いのでしょうが、ロゴを名刺や印刷物に使い回す事を考えた場合、イラストレーターのベジェ曲線でデータを作った方が便利です。
文字を3Dにする方法
フォントを利用する場合は、最初に文字のアウトライン化を行います。
文字を選択したら、書式/アウトラインを作成をクリックします。
ショートカットキー 【comand】+【shift】+ O(オー)
文字がアウトライン化されました。
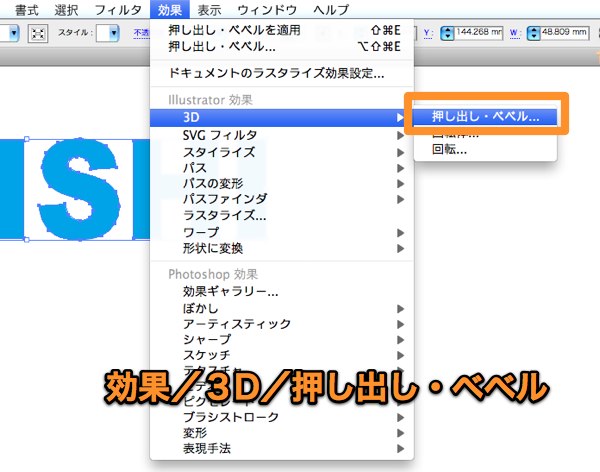
次にメニューより、効果/3D/押し出し・ベベルを選択します。
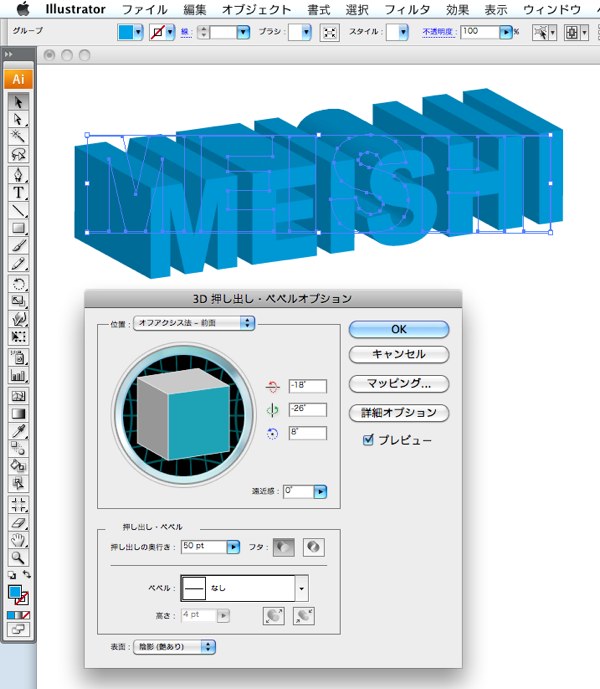
3D押し出し・ベベルオプションダイアログが開きました。プレビューにチェックを入れると、効果の掛かり具合を確認しながら操作出来ます。
プレビューを見ながら、傾き加減や奥行きを調整してみます。
奥行きの調整は、ここで行います。10ptにしてみました。
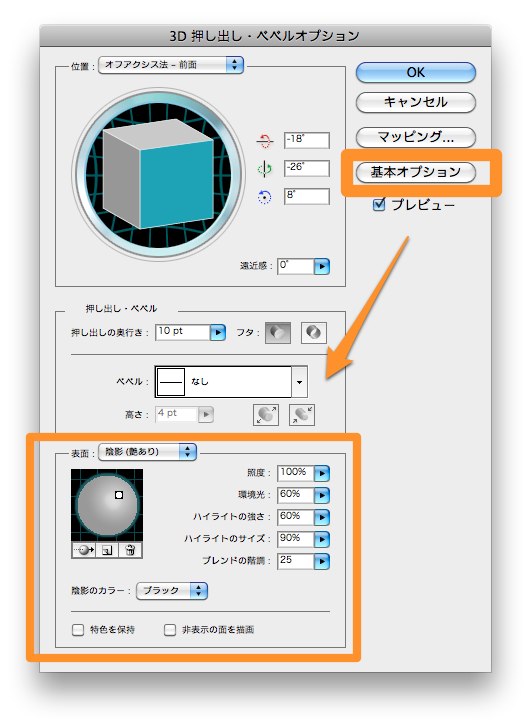
表面や奥行きの陰影などの明るさの調整を行う場合は、右上にある詳細オプションをクリックすると、詳細ダイアログが追加して表示されます。
ベベルの使い方
文字の立体感を表現するには、ベベルオプションを利用します。
ベベルの右側にある下矢印をクリックすると、色々なベベル効果のダイアログが開きます。
標準のベベルを選択しました。Mの文字のベベルが飛び抜けてしまったので調整します。
高さを1ptにしました。いい感じです。
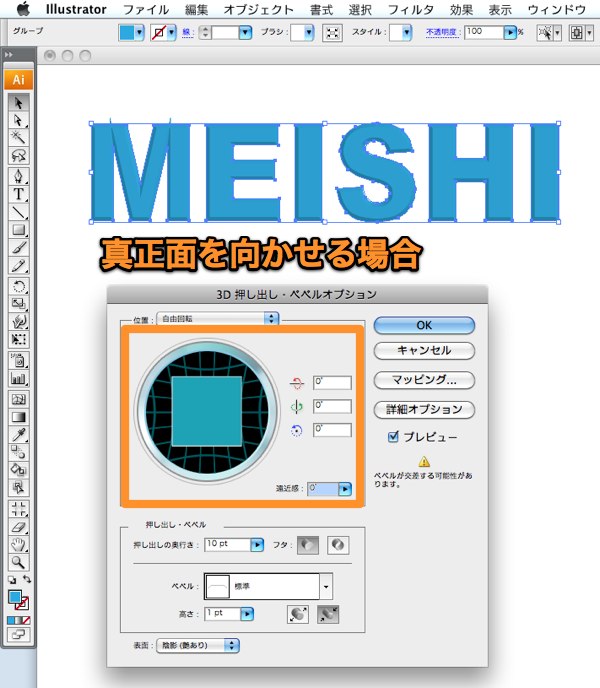
3D効果が不要で、ベベルの効果だけを利用したい時は、向きを真正面に向けます。
向きの調整は、位置で3Dの図形をドラッグするか、傾き加減の数値を入力します。真正面に向ける場合は、3つの角度を全部 0°にします。
交差したベベルの調整方法
Mの文字のベベルが交差してしまいました。アンカーポイントの位置を下げれば、簡単に調整出来ます。
アンカーポイントが見やすいように文字色を変えてみます。
ダイレクト選択ツールに切り替えて、ベベルが交差してしまったアンカーポイントを選択します。
2つとも同時に選択するには、shiftキーを押しながらクリックします。
ドラッグしてアンカーポイントの位置を下に下げます。
どちらかのアンカーポイントをクリックしながら、shiftキーを押しつつドラッグすると、まっすぐ下に移動出来ます。
これで、ベベルの修正が出来ました。
一度OKを押した後に、再度調整を行いたい場合は、アピアランスのウィンドウを開いて、3D押し出し・ベベルの部分をダブルクリックします。
3D押し出し・ベベルオプションダイアログが再度開きます。
完成したら、アピアランスを分割して保存します。
アピアランスを分割したら、元に戻せませんのでご注意下さい。
(つづく)
次のページ→Illustrator ロゴ作成【パスファインダ・形状モード】
スポンサーリンク
[ad#ad-ms]