Illustrator ロゴ作成【パスファインダ・形状モード】の続きになります。
前回は、パスファインダの形状モードを使ってみましたが、今回は、パスファインダパレットの下の列にある、6つのパスファインダをご説明します。
パスファインダパレットが見当たらない場合は、ウィンドウ/パスファインダを選択して下さい。
パスファインダの名称(左から順番に)
- 分割
- 刈り込み
- 合流
- 切り抜き
- アウトライン
- 背面オブジェクトで型抜き となってます。
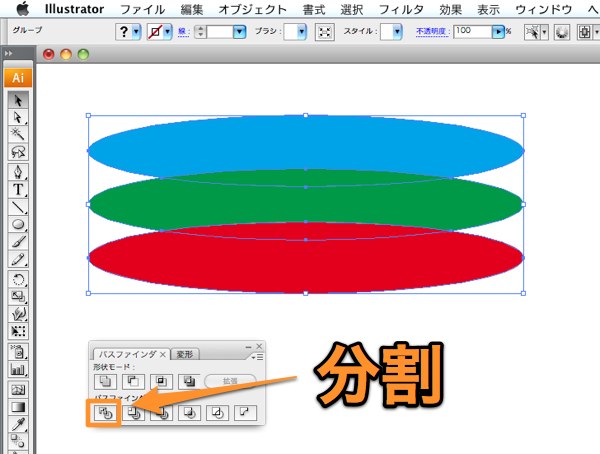
丸いオブジェクトを3つ用意しました。並びの順番は手前から、赤、緑、青です。
パスファインダ・分割
オブジェクトを選択したら、パスファインダパレットから、分割を選択します。
見た目は変わりませんが、オブジェクトはパス単位で分割状態に変更されています。
オブジェクトはグループ化されていますので、グループを解除してみます。
オブジェクトを選択したら、メニューからオブジェクト/グループ解除をクリックします。
ショートカットキー 【comand】+【shift】+ G
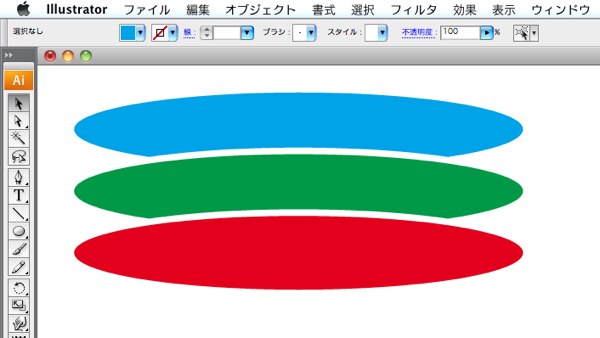
グループ解除して、すこし移動してみました。ご覧の通り、オブジェクトは、パス単位で細かく分割されています。
パスファインダ・刈り込み
刈り込みは、オブジェクトの塗りが見えている単位で、パスが分割されます。
刈り込みを選択すると、パスの見た目が変わります。
先程と同じように、グループ解除を行うと、
このような形で、オブジェクトが分割されているのがわかります。
パスファインダ・合流
最初、私は刈り込みと合流の違いがよくわかりませんでした。
合流機能は、刈り込みと似たような機能ですが、塗り色が同じのオブジェクトが隣接している場合は、パスが合流してしまう点が異なります。
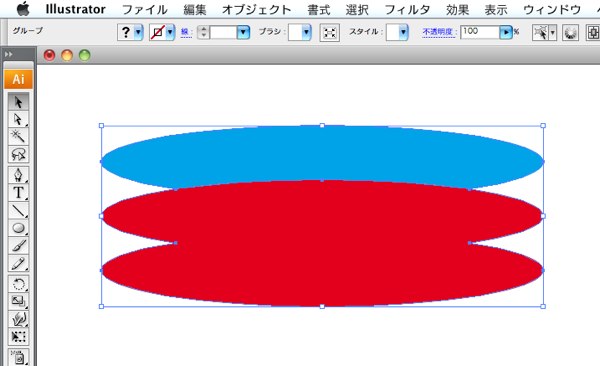
一番下のオブジェクトの色を変更して、合流を選択します。
パスの位置が、オブジェクトの色単位に変わりました。
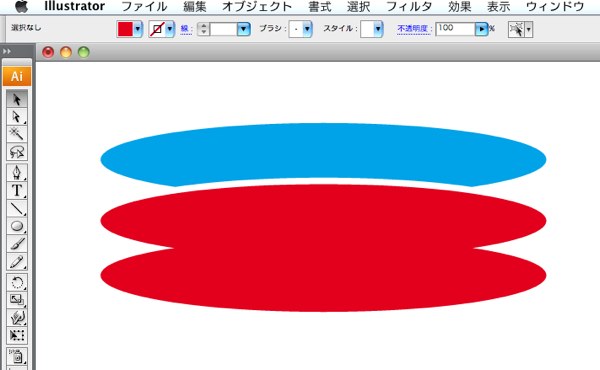
グループ解除を行うと、こんな形になります。
パスファインダ・切り抜き
切り抜きとクリッピングマスクとの違い
パスファインダの切り抜きと、マスク効果のクリッピングマスクは、見た目はよく似てますが、パスの形態は大きく異なります。
クリッピングマスクの場合
黒線の四角形を、一番手前に配置して、クリッピングマスクを適用させると、
メニューより、オブジェクト/クリッピングマスク/作成を選択します。
四角形の形でマスクされますが、パスが無くなった訳ではないので、楕円形の形はデータとして残ります。
切り抜きの場合
パスファインダの切り抜きを適用させる場合は、
切り抜かれた外側のパスは、完全に消えてしまいます。
ロゴ作成の場合は、切り抜きを使用するなど、ケースによって使い分けると良いでしょう。
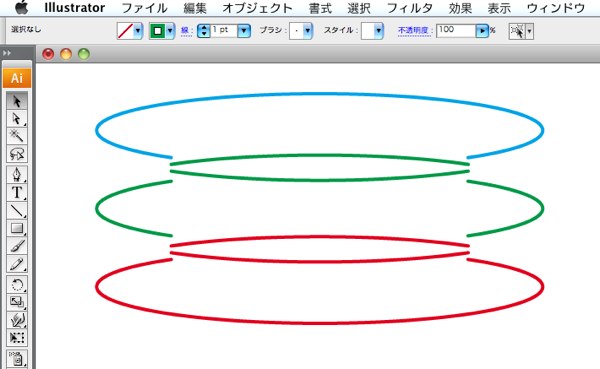
パスファインダ・アウトライン
アウトラインは、パスがラインの状態で分割される機能です。
適用させると、塗りが消えてパスだけが残ります。塗りの色情報はパスに残されていますが、線幅は 0ptになります。
それぞれ、線幅を1ptに設定し直しました。このパスは分割されています。グループ解除をしてみると、
このように、パスがバラバラになります。
パスファインダ・背面オブジェクトで型抜き
背面オブジェクトで型抜きは、パスファインダ・形状モードにある、前面オブジェクトで型抜きと正反対の機能です。
前面に、黄色い丸。背面に文字を配置して、背面オブジェクトで型抜きを適用させると、
このように型抜きされます。
以上、6つのパスファインダ機能の違いでした。
(つづく)
次のページ→Illustrator ロゴ作成【パスファインダ・分割】
スポンサーリンク
[ad#ad-ms]