名刺用のロゴを、イラストレーターのペンツールを使って、トレースしてみます。
前回記事
Illustrator ロゴのトレース【ペンツールの使い方】前編 の続きになります。
今回は、アンカーポイントのハンドルを操作して、パスと下絵を合わせる調整を行います。
以下の操作画面は、イラストレーターCS3 mac版になります。
ロゴのトレースに使うツール
前回、アンカーポイントを配置する時にも、shiftキーを多用しましたが、ハンドルの操作を行う際も同様に、shiftキーを押しながら行います。
ダイレクト選択ツールとshftキーを使って調整します。
アンカーポイント・ハンドルとは
ダイレクト選択ツールでアンカーポイントをクリックしてドラッグすると、パスの移動が出来ます。
ダイレクト選択ツールでハンドルをクリックしてドラッグすると、曲線の角度が変更出来ます。
ハンドルの操作例
ダイレクト選択ツールでハンドルをクリックして、shiftキーを押しながら左にドラッグすると、左側の曲線に影響をあたえずに、右側の曲線の曲がり具合が変わります。
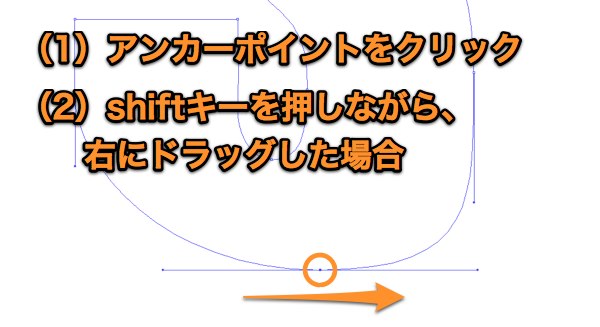
アンカーポイントの操作例
ダイレクト選択ツールで、アンカーポイントをクリックしてshiftキーを押しながら、右にドラッグすると、水平方向の位置をたもったまま、右側にパスが移動出来ます。
アンカーポイントの追加と削除
追加と削除をおこなうには、ペンツールを使います。
ツールボックスのペンツールをマウスで長押しすると、サブツールが表示されます。
+マークのペンで、パスのライン上をクリックすると、アンカーポイントが追加されます。-マークのペンで、アンカーポイントをクリックすると、アンカーポイントが削除されます。
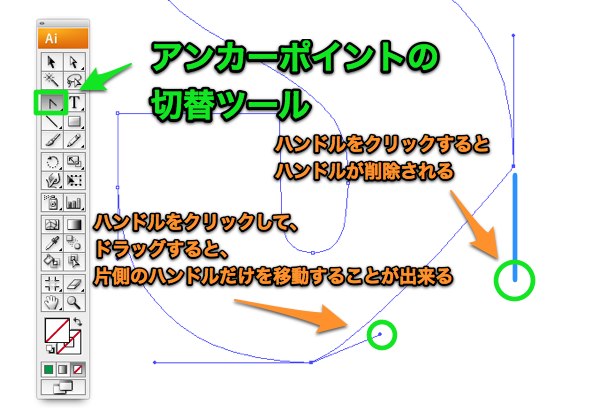
アンカーポイントの切替ツール
ペンツールを長押しすると出てくる、<マークがアンカーポイントの切替ツールです。
ハンドルをクリックすると、ハンドルが削除されますので、曲線の場合は直線になります。
ハンドルをクリックしてドラッグすると、反対側にあるハンドルを動かさずにドラッグしたハンドルのみを、好きな場所に移動させる事が出来ます。
ロゴのトレース・ハンドルの調整
ダイレクト選択ツールとshiftキーを使いながら、パスを修正していきます。
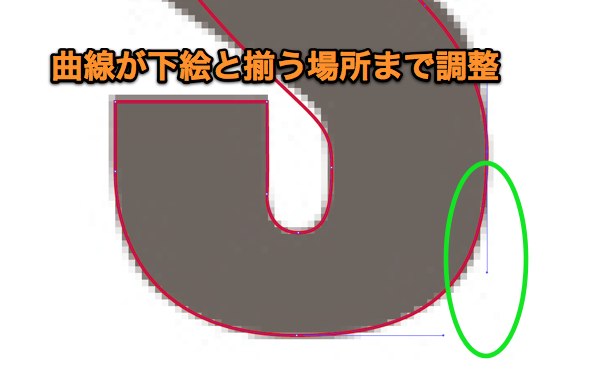
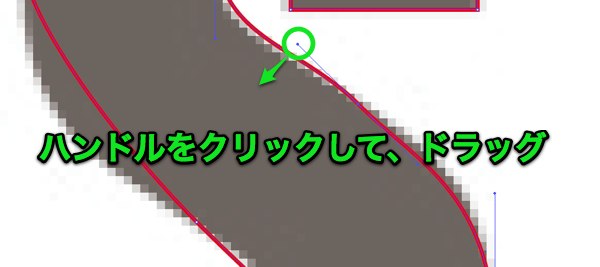
右側のパスは、下絵に比べるとすこし内側に配置されていますので、ハンドルを操作して曲線をグリーン色の位置まで移動させてみます。
ハンドルの調整方法
- オレンジ色の○で囲まれたハンドルの先端をクリックします。
- マウスから手を離さずに、shiftキーを押しながら、下向きにドラッグします。
- 下絵と曲線が同じ位置に来たら、マウスから手を離します。
このSのような左右が対照的な文字はshiftキーの利用が有効です。shiftキーを押しながらハンドルをドラッグすると、角度が固定されるので、2カ所あるハンドルの向きがぶれずに、垂直に下に伸ばす事が出来ます。その為、他の曲線具合に影響を及ばさないので、曲がり具合がいびつになるのを防げます。
下絵とぴったりそろうまでハンドルの調整を行います。場合によっては、左下の別のアンカーポイントのハンドルも調整します。
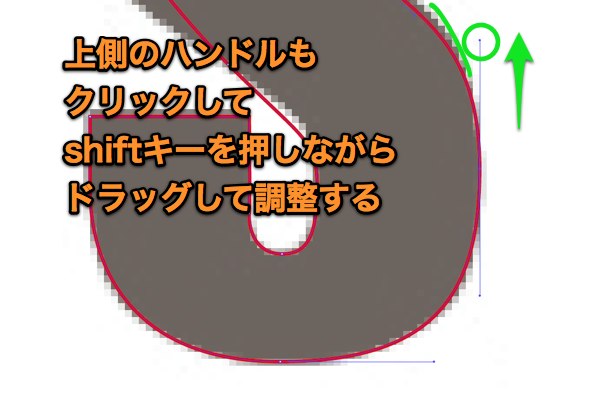
上側のハンドルも、同じようにshiftキーを使いながら上方向にドラッグさせます。
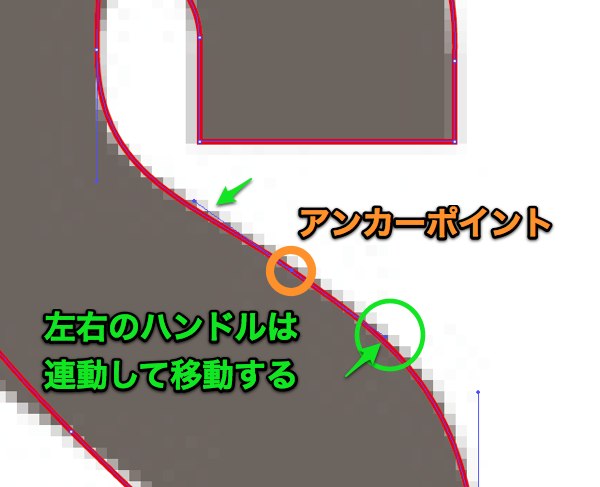
Sの文字で、唯一shiftキーを使わないのが、この真ん中のアンカーポイントのハンドル調整です。
ハンドルをクリックして、左下方向にドラッグすると、アンカーポイントを軸として、反対向きのハンドルの位置も連動して移動します。
少し見にくいですが、ハンドルの位置がパスとほぼ同じ場所になりました。ほぼ、直線という事になります。パスを引くのが巧い人は、ここにはアンカーポイントは配置しないでトレースするかもしれませんネ。
このいびつな曲線部分も、上側のハンドルだけを下にさげれば修正出来ます。
以後も同じように、shiftキーを使ってハンドルの長さを修正していきます。
修正しすぎたら、取消のショートカットキー【comand】+ Zでひとつ前の状況に戻せます。
【comand】+ Zはとても便利な機能ですよね。繰り返して実行すると、いくつも前の状態にさかのぼれます。個人的にはとてもお世話になるショートカットキーです。
間もなく完成です。
最後に、テンプレートの表示を非表示にして、最終的なチェックを行います。
画像が見やすいように、プレビュー表示でトレースを行いましたが、実際には、アウトライン表示に切り替えながらトレースしたほうが、作業しやすいでしょう。アウトライン表示とプレビュー表示はメニューより表示/アウトラインで切替出来ます。ショートカットキーは、【comand】+ Y になります。
完成しました。
以上、イラストレーターのペンツールを使って名刺用のロゴをトレースする方法でした。
(つづく)
次のページ→Illustrator スウォッチの使い方【ライブラリの開き方】
スポンサーリンク
[ad#ad-ms]