イラストレーターを使った地図の作り方を、図解入りで説明しています。
今回は、下絵をトレースして、なるべく正確な地図を描いてみます。
以下、macイラストレーターCS3を使用して、firefoxからダウンロードしたマップをトレースしてみます。
Google mapやYahoo地図をトレースすることは著作権的に認められていません。参照元の地図として使える地図としては、OpenStreetMapや、許諾条件に制限がありますが、地理院地図などがあります。
WEB地図の使用条件やリンク先に関しては、こちらの方の記事が参考になります▷ WEB地図ってどこまで自由に使用できるの?
トレースの準備
最初に、OpenStreetMapでトレースしたい場所の地図を表示させます。
スクリーンショット機能などを使って地図を保存します。
保存したら、イラストレーターで新規ドキュメントを開きます。
次に、下絵を配置します。ファイル/配置をクリックします。
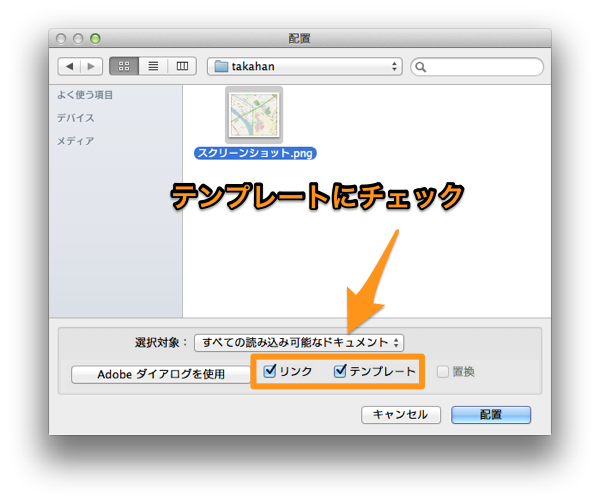
配置ダイアログが開きますので、先程の地図を選択します。
その際、テンプレートにチェックを入れると、テンプレート用に自動的に画像の濃度が下がります。
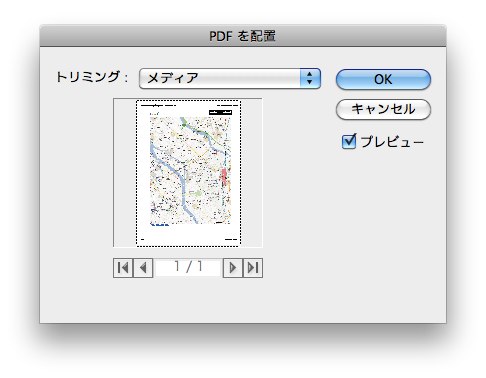
Okをクリックします。
下絵用の地図が、テンプレートとしてイラストレーターに配置されました。サイズや配置場所を変更したい場合は、鍵マークのチェックを、一旦外します。
下絵のサイズを変更したい時は、shiftキーを押しながらドラッグすると、縦横比を変えないで、拡大縮小が出来ます。
準備が出来たら、テンプレートに再度ロック(鍵)をかけて動かないようにします。
地図のトレース方法
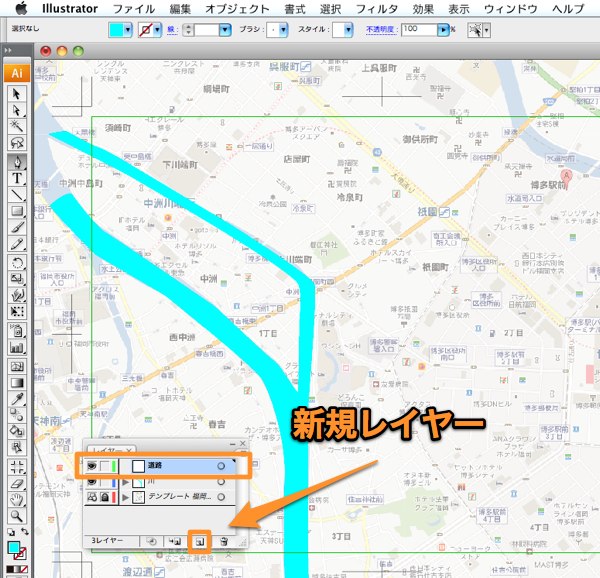
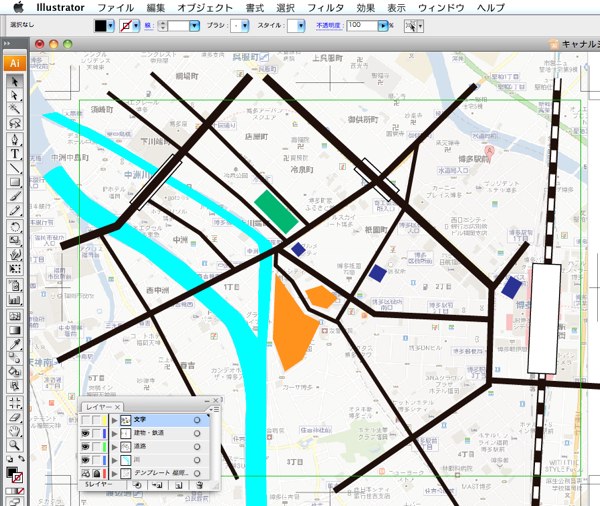
地図を作る時は、川や道路、文字などをレイヤーで階層を分けて配置すると、作業がしやすいです。
ペンツールを使って、川から描いていきます。
この地図では、川だけパスを使って、曲線を使用しています。(他の部分は、全部直線で作りました。)曲線を描くのは、慣れないうちは難しく感じると思いますが、数をこなせば上達出来ます。曲線の描き方を覚えるには、以下のサイトがとても参考になります。Webデザインレシピ・Illustrator(Photoshop) のペンツールできれいなパス、ベジェ曲線を描くためのコツ(私流)
川を描きました。次は道路です。新規レイヤーをクリックします。
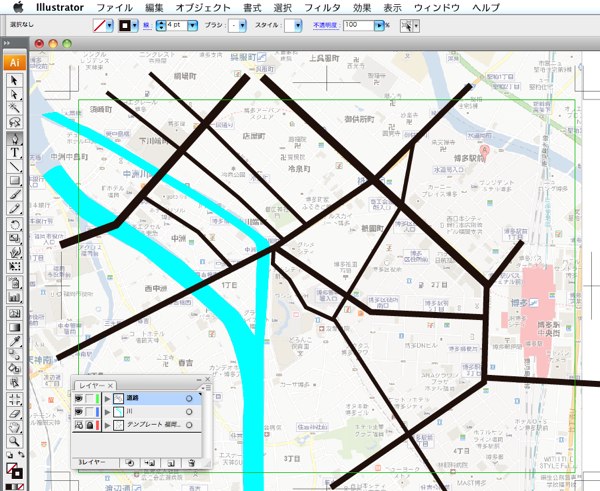
ペンツールで道路を描いていきます。Illustrator 地図作成【道路の描き方】
道路の太さは、線幅で調整しました。4pt、6pt、8ptの三種類を使っています。あまり細かい道路まで描くと、かえって分かりにくくなると思います。
次に、目印になる建物と線路を描いていきます。Illustrator 地図作成【線路の描き方】
建物の向きを変えるには、この回転矢印が出た状態で、マウスをドラッグしたら回転します。
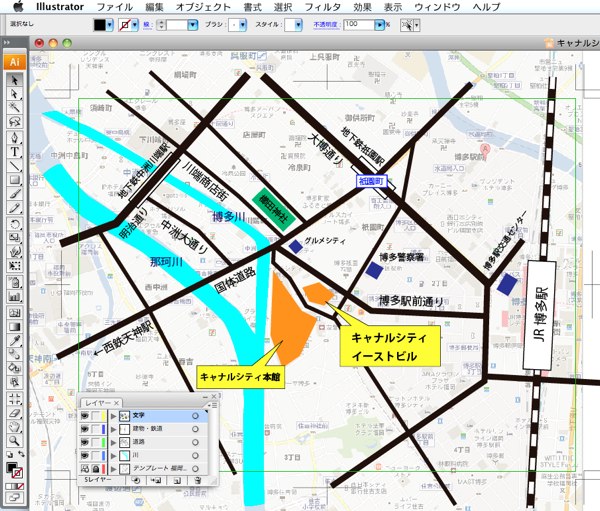
最後に、文字を打ち込みます。文字の大きさも、ある程度統一した方が見やすいです。
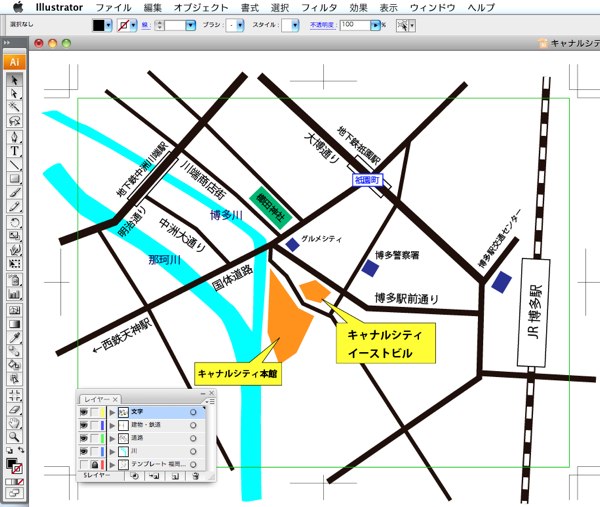
下絵の『目』アイコンを外して、最終的なチェックをします。
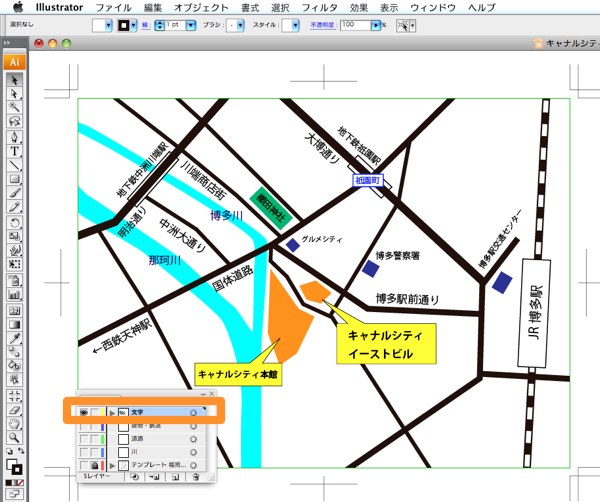
最後に、クリッピングマスクをかけたら完成です。
クリッピングマスクをかけると、オブジェクトが一つのレイヤーにまとまってしまいますので、マスクをかける前に別名保存しておきましょう。
以上、下絵をトレースして地図を作る方法でした。
(つづく)
独学で勉強するなら、こちら↓がオススメです。
次のページ→Illustratorの使い方【散布ブラシの設定方法】
スポンサーリンク
[ad#ad-ms]